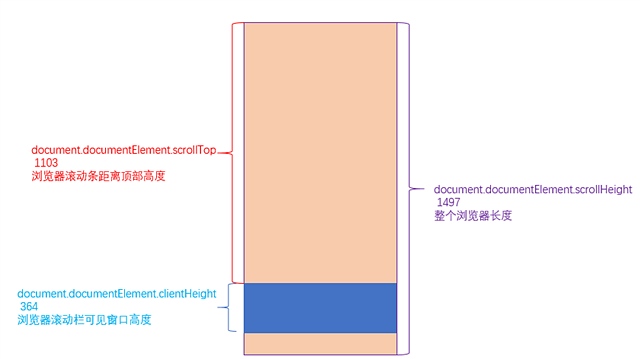
JS中document.document Element.scrollTop与document.documentElement.scrollHeight以及document.documentElement.clientHeight一图看清楚差别
2019年11月8日
| 标签:
:
很多网上介绍 都没有图例
用这个就很好说明
然后计算访问页面深度的方式是
$(document).ready(function(){
$(document).scroll(function(){
var h = document.documentElement, //chrome使用
b = document.body, //IE使用
st = ‘scrollTop’, //scrolltop 表示滚动条已经下移深度
sh = ‘scrollHeight’; //scrollHeight表示滚动条全部深度
var percent = parseInt ( ( (h[st]||b[st]) +h.clientHeight) / ((h[sh]||b[sh])) * 100);
console.log(” percent is “+ percent); //通过parsint取整 获得当前窗口深度
});
});

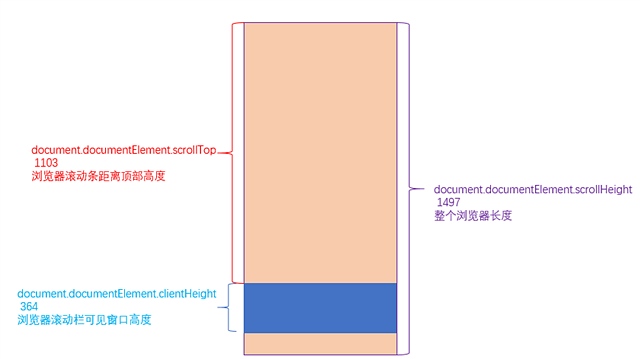
很多网上介绍 都没有图例
用这个就很好说明
然后计算访问页面深度的方式是
$(document).ready(function(){
$(document).scroll(function(){
var h = document.documentElement, //chrome使用
b = document.body, //IE使用
st = ‘scrollTop’, //scrolltop 表示滚动条已经下移深度
sh = ‘scrollHeight’; //scrollHeight表示滚动条全部深度
var percent = parseInt ( ( (h[st]||b[st]) +h.clientHeight) / ((h[sh]||b[sh])) * 100);
console.log(” percent is “+ percent); //通过parsint取整 获得当前窗口深度
});
});

发表评论
| Trackback
