网站设计师经典插件web developer的SEO另类用法-附案例
web developer 是firefox下一个插件 拥有比firebug更强大的调试功能 今天来说说它在seo方面的用途
利用web developer检查网站内容
1,很多网站的设计师在注意到了用户体验 但是当他们使用javascript或者ajax生产内容的时候却没有想到这些都是对于搜索引擎来说 是无法抓取的
因为搜索引擎是无法执行脚本程序的 所以我们需要这个工具来禁止javascript的运行(其实ie 和firefox也有这个功能但是 webdeveloper还可以禁用css和 cookie等)
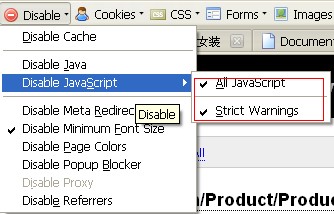
我们按照图所示的方法 禁用javascript
让后对网站进行浏览,重点在网站首页以及具体产品页面
最常见的问题是在网站重要的导航栏区域使用javascript显示目录链接,还有一些产品的评论是使用ajax来实现异步刷新的(其实是javascritp的一种) 这些有javascript生成出来的内容是可以被用户所见到 但是搜索引擎只无法抓取 例如我们发现在艾格官方电子商务的官方网站上 产品页面上 在关闭了javascript的功能后 是没有任何产品信息显示,说明这些内容都是用javascript生成出来的 是无法被搜索引擎抓取 这点对搜索引擎是很不友好的
其实我们相当于以搜索引擎的角度在审查这个网站 如果这个网站所有的产品内容都看不到那么对于搜索引擎来说这个网站是没有价值的
2
利用web developer检查网站结构
搜索引擎不能像人一样能读懂网站的分段 也无法知道哪些段落是网站的中心 所有就有了h1 h2 这样的段落标签 他们是搜索引擎理解网站内容的重要方法
最简单的就是一个页面必须有一个中心思想 ,就是一段话 那么这段话就应该用标签h1 来包括起来,搜索引擎来到这个页面就是知道这个页面主要是说什么的了
使用web developer 查看网站的框架outline
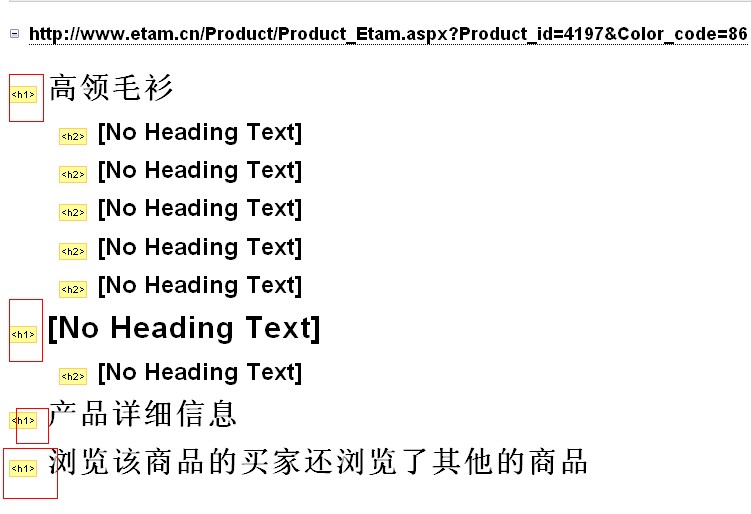
就可以在浏览器中看到被这个工具提取出来的网站页面结构示意图
我们可以很清楚的看到这个页面用来4个 h1标签 ,在”产品详细信息 “和 “浏览这个产品的用户还浏览量” 这样 没有任何意义的关键段落使用这些标签 会让搜索引擎觉得每个页面的重点都是一样 一般是网页的标题使用一次就可以了 其他的地方使用h2 h3
但不要再会重复的地方使用h标签
总结:
做seo最基本的就是首先以搜索引擎的眼光来看看网站,是不是有些内容无法显示(这是影响收录和网页质量得分的关键) 这里使用web developer的禁用javascript工具
如果内容可以可以正常显示了 就看看文章的结构和层次是不是分明 不要出现同时使用几个h1标签现象 但是也不要缺少h1标签 让搜索引擎通过查找h1 了解这个页面的主要内容对
搜索引擎是很有好处的 没有这个插件的朋友可以在这里下载 webdeveloper